ぼくはWordpressでこのサイトを作っていて、正直に言えば、ウェブの技術としては素人同然のレベルです。
そんな中で、最近のGoogleの方針として「サイトの表示速度がSEOに影響する」という、聞き捨てならぬ情報を耳にしました。
要するに、サイトの表示速度が高速のサイトを検索結果に優遇し、サイトの表示速度が低速のサイトを検索結果に冷遇する、という事だと解釈しています。
そして、サイト表示速度を計測してくれるGoogleのツールである「PageSpeed Insights」にて、僕のサイトの表示速度を試しに計測してみました。
…すると、驚きの事実が判明しました。
【ぼくのサイトの表示速度の評価】
PC表示速度 73点
モバイル表示速度 20点
(記事化する予定が無かったのでスクショは撮っていませんでしたが、事実です)
…PCはまあ「平均レベル」の表示速度としても、
『おい、モバイルどうした』
という点数でした(笑)
…いや、笑えません。
90~100点は「高速レベル」の表示速度。
50~89点は「平均レベル」の表示速度。
0~49点は「遅いレベル」の表示速度。
ということで、
僕のサイトの「20点」という点数は、まさに赤点レベルです。進学させてもらえないレベルです。
 サン/もののけ姫
サン/もののけ姫
ジブリの、もののけ姫のサンにこう言われても致し方ない点数です。
・・・これはまずい。
そう考えて、他の方々の高速化の記事を勉強させて頂いて、あれこれ改善してみました。
その改善がどうやら上手く行き、今現在では
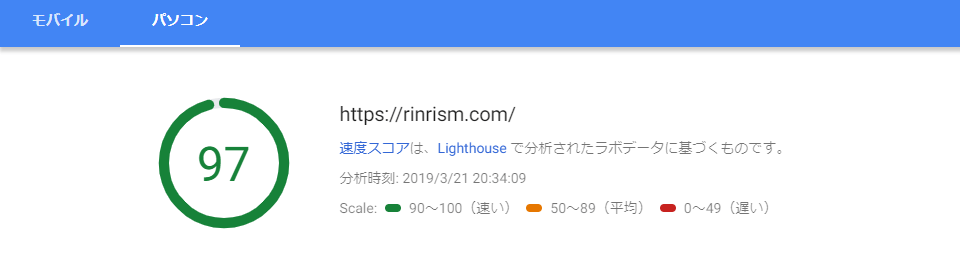
PC表示速度 97点
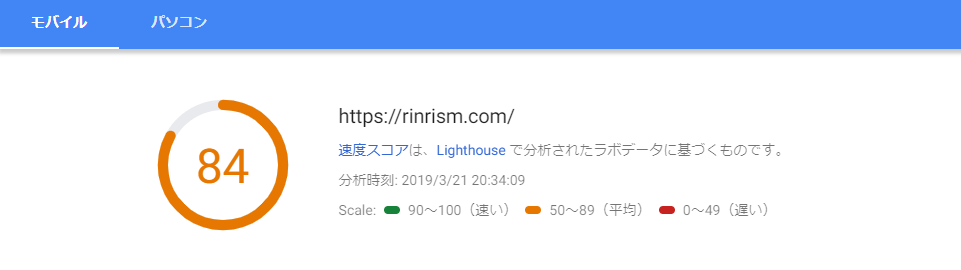
モバイル表示速度 84点
という比較的高い点数まで、改善する事が出来ました!


・・・僕と同じように
『PC表示速度はそこそこに早いのに、なぜモバイル表示速度だけこんなに遅いのか?』
というトラブルに遭遇している、初心者の方に向けて、
ご参考までに、僕がやった改善策を共有させて頂きたいと思います。
あくまでも、僕と全く同じ原因で低速になっている方向けです。
また、執筆者はウェブ初心者ですので、専門的な知識は期待しないで下さい。
専門的な知識については、プロの方々の記事のリンクをご紹介します。
そして、高速化の改善を実際にするときは、
これからご紹介するサルワカさんのサイトや、マサオカブログさんなどの、プロの方々の記事を参考にして、
バックアップを取りながら慎重に前進するのが、良いと思います。
Contents
前提情報とやったこと
前提情報
前述したとおりWordpressでこのサイトを作っております。
そしてこのサイトで使っているワードプレステーマは、サルワカさんの「SANGO」のテーマです。
デザインの美しさと、高速度が売りの有料テーマです。
https://saruwakakun.design/explore/
SANGOには高速化に必要なことはもともと組み込まれているという事で、
「高速化」と言う分野に関しては、製作者のサルワカさんに任せて、初心者のぼくは何もしない方がいいと思って、全くのノータッチでした。
…ですが、このサイトのモバイル表示速度の診断結果は「20点」という赤点でした。
どうやらこの低速の原因は、自分のSANGOの使い方に、何か問題があるという事だと思います。
SANGOテーマにおいて、
下手な事をしない方が高速化にとって良いが、
何も知らないという事も、低速を招く。
という教訓を得ました。
【主に参考にした記事】
参考
【爆速サンゴ計画】SANGOを高速化するカスタマイズ マサオカブログ
参考
WordPressの高速化〜表示速度を上げる12の技〜サルワカ
その他も沢山の記事を少しずつ参考にさせて頂きました。ありがとうございます。
やった事
①サーバー側の高速化
②プラグインによる高速化
③遅くしているプラグインを外す
④低速化させている〈最大の原因〉の発見と対策
サーバー側の高速化
まず、サイトの土台であるサーバーの高速化から手を付けました。
ぼくは「エックスサーバー(Xsever)」という有料サーバーを使っています。
安定していて高速で、サービスが良い事で有名なサーバーです。
エックスサーバーには、高速化のためのサービスや更新は沢山あったのですが、
無知なぼくは、それに対してほぼノータッチでした。
…サーバーが用意して下さった高速化の機能は、使っておいた方がいいと思います。
PHPバージョンの最新化
まず、PHPバージョンを「PHP5」から、最新の「PHP7」に更新しました。
PHP7は、PHP5に比べ2倍以上の実行速度を誇り、 メモリ使用量が大幅に改善されています
バックアップを取って、慎重に更新しました。
Xアクセラレータ
エックスサーバーの高速化の機能である、「Xアクセラレータ Ver.1」をONにしました。
mod_pagespeed設定
この「mod_pagespeed設定」をオンにすると高速化が図れるという事でしたが、
オンにしたらサイトのロゴ画像のサイズが崩れるなど、不具合がありましたので、結局オフにしました。
サーバーキャッシュ設定
エックスサーバーのサーバーキャッシュをオンに設定しました。
ブラウザキャッシュ設定
エックスサーバーのブラウザキャッシュの設定をオンに設定しました。
ぼくはWordpressのプラグインで、いわゆる「キャッシュ系プラグイン」はこれまで使用していなかったので、
エックスサーバーのキャッシュ設定で対応しました。
重複を避けるためにすでにキャッシュ系プラグインを使っている方は、サーバーのキャッシュ設定は、おそらく使わない方が良いのではないか?とぼくは思います。
改善結果
これらのエックスサーバー側の高速化設定をしたことによって、
〈PageSpeed Insights〉の表示速度を計測結果は、
ざっくり「プラス5点」くらい、表示速度が改善しました。
(結果が出るのに時間がかかるのかもしれません)
プラグインによる高速化
Autoptimize
HTML/CSS/JavaScriptを圧縮するためのプラグインです。
これが圧縮されずに多いと、サイトの読み込みが重くなるそうです。
Autoptimizeをフル機能で導入しました。
詳しくは先述した参考記事の「サルワカ」さんや「マサオカブログ」さんで解説されています。
Optimize Database after Deleting Revisions
「下書き」や「リビジョン」や「ゴミ箱」のデータが貯まっていて、サイトが重くなっている場合に対応するためのプラグインだそうです。(サルワカさん参照)
導入して、古い使わないデータを削除しました。
画像圧縮のプラグインはCompress JPEG & PNG images
- EWWW Image Optimizer
- Compress JPEG & PNG images
これは二つとも画像圧縮のための人気プラグインなのですが、
順番に両方試しました。
結果としては「Compress JPEG & PNG imagesの方が、たくさん圧縮してくれた」という結果でした。
月に圧縮できる画像の枚数が決まっているのがネックですが、とりあえず「Compress JPEG & PNG images」を導入しました。(マサオカブログさん参照)
JavaScriptをフッターで読み込むためのプラグインです。
PageSpeed Insightsで表示速度を計測したときに「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」というように表示された場合には、この手段が有効だそうです。
マサオカブログさんには、
※SANGOのモバイルフッターでシェアボタンを設置するなら、下図「Keep JQuery in the Header」チェックボックスをオンにすること。
と記述されていますが、
最近のSANGOの更新で、この「Scripts-To-Footer」のプラグインに対応してくださったので、
「Keep JQuery in the Header」チェックボックスは、オンにしなくて大丈夫でした。
https://saruwakakun.com/sango/ver15
また、当然かもしれませんが、
これをオンにしていた時より、オフにしている時の方が、〈PageSpeed Insights〉の評価の点数が高くなりました。
画像の遅延ロードプラグイン「BJ Lazy Load」
「画像を読み込むことが高速化を妨げる」
という事で「画像やYouTubeの埋め込みなどの〈遅延ロード〉」という機能を搭載する必要があると知りました。
要するに、画像やYouTubeの埋め込みのロードを、後回しにしてもらう機能です。
遅延ロードためのプラグインとして「BJ Lazy Load」を導入しました。
遅延ロードのプラグインでは、人気の高いプラグインだそうです。(サルワカさん参照)
遅延ロードにより後から読み込まれる画像をGoogleBotは認識してくれません。つまり、Googleには画像がない状態として認識されてしまいます。
とはいえ、遅延ロードによるSEOへの影響は、個人的に何回もテストしましたが(複数の記事でオン・オフを切り替えて反応を確かめました)、遅延ロードを利用しても検索順位が落ちることはありませんでした。
「GoogleBotが来たときにだけ遅延ロードをしない」という対応も可能ですが、Botに対してだけ表示内容を変えるのはスパムだと認識される可能性もあるので要注意かもしれません。
https://saruwakakun.com/html-css/wordpress/speedup
引用にも書いてあるように、この〈遅延ロード機能の弱点〉として挙げられているのは、
「Googleの画像検索機能にヒットしなくなる」という事です。
そこで「〈GoogleBotが来たときにだけ遅延ロードをしない〉という対応をするかしないか?」という、分岐点があります。
色々リサーチしましたが、ここは意見が分かれています。
サルワカさんこの対応をおすすめしていないようですが、
ぼくはこの対応をしました。
なぜなら画像検索にヒットして欲しいからです(どんっ‼)
詳しいGoogleBotへの対応についてはこちらの記事を参考にしました。
参考
BJ Lazy Loadの使い方と設定【画像遅延プラグイン】カゲサイ
…もしこの先、Google先生にスパム認識されたら、考えを改めます。
遅くしているプラグインを外す
マサオカブログさんで紹介されていた、「遅くしているプラグインを外す」という対応をしました。
低速化を招く可能性のあるプラグイン一覧
- AllInOneSEO
- Responsive Lightbox
- Pz-LinkCard
- WP-PageNavi
- WordPress Related Posts
- WordPress Popular Posts
マサオカブログさんによると、これらの定番プラグインは低速化を招く可能性があるそうです。
…しかし、これらのプラグインは、ぼくのサイトでは使っていませんでした。
jetpackでの余計な機能の停止
jetpackという色々な機能の詰まった定番プラグインもまた、機能が多すぎるがゆえに重くなる可能性があると、知りました。
このプラグインは、当サイトで使用していました。
…とはいえ僕が使っているのは「統計情報だけ」でしたので、
その他の機能は、なくてもいいので大体オフにしました。
【参考記事】
参考
Jetpackの余計な機能をオフにすると表示速度は改善されるかtmc3sp.com
ここまでで、PageSpeed Insightsの点数はどれほど向上したか?
さて、サーバーの高速化、プラグインによる高速化など、色々な事をやってきました。
改善前と改善後の、PageSpeed Insightsでの点数を比較してみたいと思います。
【改善前の表示速度の点数】
PC表示速度 73点
モバイル表示速度 20点
という、特にモバイル表示速度が異様に遅かった僕のサイトですが、
ここまでやってきた努力で、どれほど点数が上がったでしょうか?
【ここまでの改善結果】
【改善後の表示速度の点数】
PC表示速度 約80点
モバイル表示速度 約50点
…
「モバイル表示速度の点数が30点上がって50点になった」
「でも、ぎりぎり平均レベルの、限りなく赤点に近い点数」
『おいおいおい』という気持ちでした(笑)
ここまでやって、これだけしかPageSpeed Insightsの点数が上がらないのなら、
正直な話し、手詰まりだぜ!
と思って、投げ出しそうになりました。
しかし、このサイトのモバイルの表示速度が異様に遅い〈一番大きな原因〉は、他にあったのです。。。
モバイル表示速度を遅くしている最大の原因となったプラグイン
instagram feed
リサーチする中で、ぼく使用していた「instagram feed」というプラグインが、どうやら怪しいと知りました。
自分のインスタグラムを、素敵なデザインでホームページに導入してくれるプラグインです。
・・・試しに、このプラグインを停止して、
「PageSpeed Insights」にて表示速度を計測したところ
「プラス30点」くらい、モバイル表示速度の点数が向上していました。
・・・どうやら、ぼくのサイトのモバイル表示速度が異様に遅い一番の原因は、この「instagram feed」だったみたいです。
(ずこーっ)
理由はぼくには分かりませんが、この「instagram feed」というプラグインは、
PCの表示速度の低速化にはそんなに影響しないものの、
モバイルの表示速度の低速化には、大きく影響するという事です(30点分)
サイトを表示するときに、インスタグラムとも通信をするので、インスタグラムが重くなっている時はなおさら遅くなるみたいです。
先ほど入れた遅延ロードのためのプラグイン「BJ Lazy Load」で、
このインスタグラムの表示や通信も遅延ロードしてくれたら、最高だったのですが、
そうはいかないようです(専門的なウェブの技術がある人なら、出来るのかもしれません)
(instagram feedを遅延ロードする方法をご存知の方は、教えていただきたいです。)
対策「プラグインを使わずにインスタグラム風の画像とリンクを表示する」
しかし、、、困ったことにぼくは、
「自分の育てているインスタグラムをサイトに表示させたい」
「記事の後や、サイドバーの中に、インスタグラムを表示させて紹介したい」
という願望を、捨てきることが出来ませんでした。
そこで、、、どうしたか。
「初心者殺法」をご紹介します。
→プラグインを使わずに、インスタグラム風に画像を並べてみました。
サルワカさんのSANGOテーマだからこそ、簡単にできたのかもしれませんが、
プラグインを使わずにインスタグラム風の画像とリンクを表示させる事が出来ました。
・・・もちろん、「完全にInstagramのような表示になっているか?」と問われたら、NOだと思います。
ですが、とりあえずぼくの目的としては「インスタグラムやってます」が伝わればOKだったので、これで満足をしています。
【導入事例】

チェックしてみてください!
【具体的な方法】
インスタグラムっぽく見せるために、一番大切なことは
「3カラムで画像を表示する」という事だと思いました。
そこで、SANGOに搭載されているショートコードである
「横並び3列」のショートコードを使用します。
コードの「responsive」の部分は、まるっとカットします。
カットしないとモバイル表示の際、3カラムで表示されなくなってしまい、インスタグラムっぽくなくなってしまいます。
https://saruwakakun.com/sango/shortcode-list
そして、自分のインスタグラムのプロフィールページに飛んでもらうための、インスタグラムっぽいボタンを、SANGOのショートコードのボタンのくっつけました。
ボタンは中央寄せのコードで囲いました。
ボタンのリンク先は、インスタグラムのプロフィールページです。
https://saruwakakun.com/sango/buttons
そして、僕の場合表示しているインスタグラムの画像は6枚なので(6枚、9枚並べるとインスタグラムっぽい)
その一枚一枚に、自分のインスタグラムのURLのリンクを添付していきます。
そして最後に、これはぼくの趣味ですが、
「吹き出し」でのインスタグラムの解説を載せました。
これもまた、SANGOのショートコードから可能です。
すると、
まあ一応、「instagram風の画像」を、サイトに表示させる事が出来ました!(笑)
問題点
問題点としては、当然ですが、「instagram feed」のようなプラグインと違って、
「画像の更新は、自動ではなく、手動」という事です。
あくまでも「人力」で、変えて行くしかありません。
もっとも、このインスタグラムの画像たちを自動的に読み込んで更新させるプラグインの機能が、サイトのモバイル表示速度の低速化を招いていたようですので、これは致し方ないと思っています。
…今後の使い方としては、
もっとインスタグラムの投稿を積み重ねて、特に見てほしい投稿が貯まり次第、
その特に見てほしい投稿を、このインスタグラム風の画像一覧に差し替えて行こうと思っています。
最後に
何度も言いますが、ぼくはウェブ初心者です。
高速化の改善を実際にするときは、
添付したサルワカさんのサイトや、マサオカブログさんなどの、プロの方々の記事を参考にして、
バックアップを取りながら慎重に前進するのが、良いと思います。
「Wordpressの表示速度高速化の方法」や、
「インスタグラム風の画像の表示」について、
もっといい方法があれば、教えて頂きたいです!
最後まで読んで下さり、ありがとうございました!